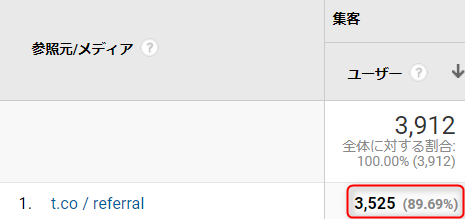
- ブログのためにツイッターを始めた
- ツイッターでブログを宣伝してるけど流入が少ない…
- ブログのPVはあるのになかなかフォローされない…
ブログとツイッターの効果的な連携方法がわからないという人は多いです。
私はブログとツイッターをうまく連携させることで月収47,133円を得ることができました。

この記事ではそんな私が、ブログとツイッターの連携方法を画像を使ってわかりやすく解説します。
最初に自己紹介させてください。
- ブログ歴2年のブロガー
- 初心者向けブログオンラインサロン「クヌギオンライン」元運営者
- ツイッターフォロワー1,824人
- ブログに関する本を32冊読破(内SNSの本9冊)
- 所有資格:応用情報技術者、 基本情報技術者、初級SNSエキスパート
この記事を読めば、ブログとツイッターがお互いにシナジーを生み出すようになる方法がわかります!

ツイッターをガチるならSocialDogは必須です。
SocialDogはツイッター運用を助けてくれるサービス。効率的にフォロワーを増やすことができます。
例えばこんなことができます。
- フォロワーの増減を自動で記録、グラフ化
- 定期ツイートの予約投稿
- フォロワーの管理
【初心者向け】ブログとツイッターの連携方法7選

方法は以下の7つです。
- ツイッタープロフィールにブログのリンクを貼る
- ブログ記事のSNSシェアボタン
- ブログの更新をツイート
- 固定ツイートをブログ記事に
- ブログのプロフィールのフォローボタン
- フォロワー数が出るフォローボタン
- ブログ記事のツイートボタン
順番に説明します!
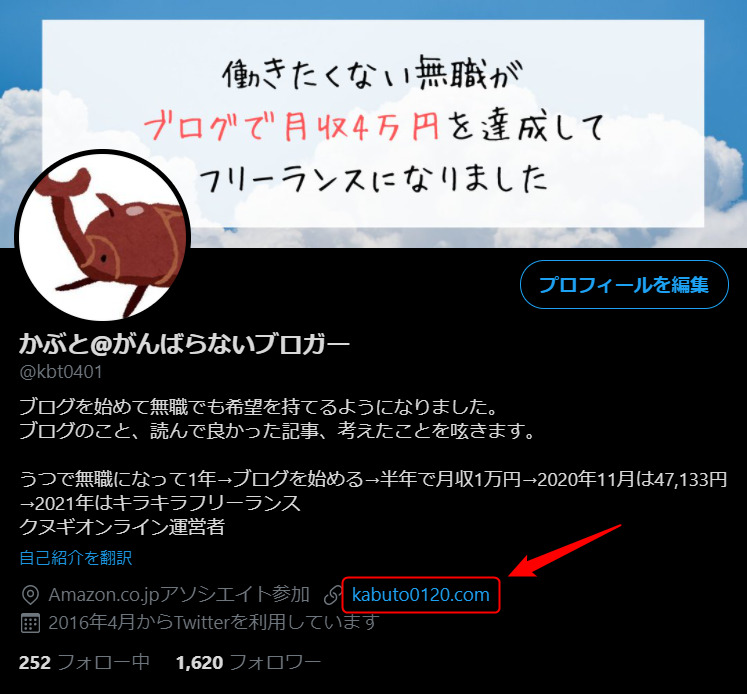
ツイッタープロフィールにブログのリンクを貼る
以下のようにリンクを貼ることができます。

ツイッターのプロフィールを読んで興味を持ってくれた人に、ブログも見てもらいましょう。
ブログ記事のSNSシェアボタン
SNSシェアボタンを設置して、記事をシェアしてもらいましょう。
記事をシェアしてもらえば、その人のフォロワーに記事を読んでもらえますし、ソーシャルリンクも獲得できます。
SNS上のブログリンクのことで、SEOに効果があると言われています。
例えば、以下のようなツイートはソーシャルリンクになります。
「へーSocialdogって便利なアプリみたいなものがあるんだね〜」
— やべっち@躁うつ病から回復中 (@yabe_show) December 17, 2020
という僕にとって非常にわかりやすい記事でした。
Twitter運用についても、自分は知らないことだらけだったと再認識。
SocialDogの便利な使い方5選|ツイッター効率化! – 思い考える日常 https://t.co/1qKTTG62na @kbt0401より
私のブログでは以下のようにシェアボタンを設置しています。

表示方法はテーマごとに違うので、「テーマ名 + SNSシェアボタン」でGoogle検索してみてください。
ブログの更新ツイート
ブログの更新ツイートをすれば、フォロワーが見てくれます。
私は以下のように更新ツイートをしています。
✅ブログ更新
— かぶと@がんばらないブロガー (@kbt0401) February 5, 2021
私はSNSを勉強するために今までで9冊の本を読んできました
その中から厳選したおすすめ本を紹介します!
「フォロワーがぜんぜん増えない…」と悩んでる人はぜひ見てください
【1600フォロワーの私が推薦】ツイッターのおすすめ本4選 – 思い考える日常https://t.co/VmnDZQhNPw
ポイントはフォロワーにとって有益な記事をツイートすることです。
有益じゃなければ読まれませんし、フォローを外される場合もあります。
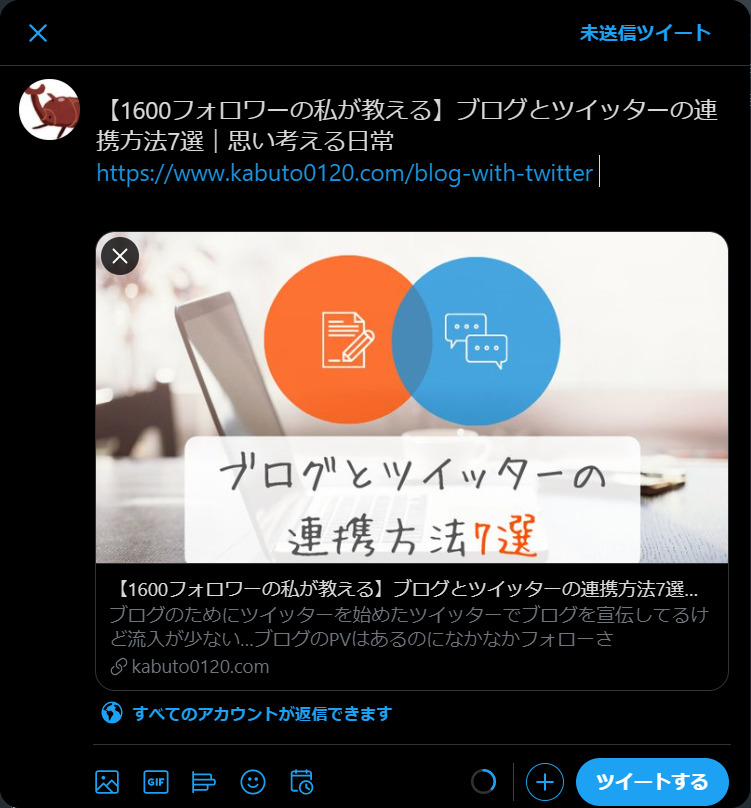
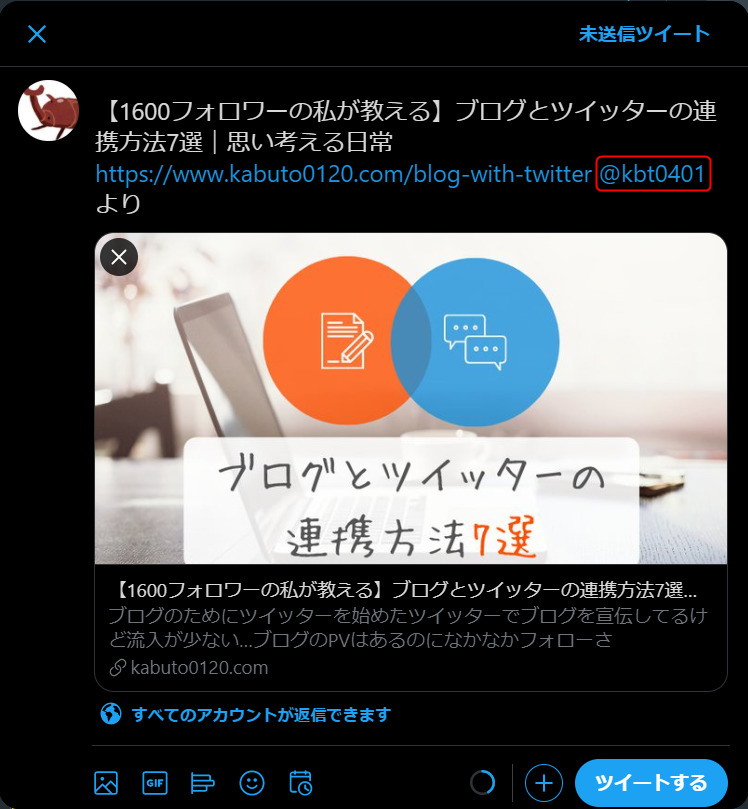
記事をツイートするには、シェアボタンを押しましょう。

シェアボタンを押すとツイート画面が表示されます。

記事の概要と読んでほしい人を書いてツイートしましょう。
- 概要:記事の内容を知ってもらう
- 読んでほしい人:「自分のことだ」と思ってもらう
例えばツイッターのおすすめ本を紹介する記事は以下のようにツイートしました。
✅ブログ更新
— かぶと@がんばらないブロガー (@kbt0401) February 5, 2021
私はSNSを勉強するために今までで9冊の本を読んできました
その中から厳選したおすすめ本を紹介します!
「フォロワーがぜんぜん増えない…」と悩んでる人はぜひ見てください
【1600フォロワーの私が推薦】ツイッターのおすすめ本4選 – 思い考える日常https://t.co/VmnDZQhNPw
- 概要:私はSNSを勉強するために今までで9冊の本を読んできました その中から厳選したおすすめ本を紹介します!
- 読んでほしい人:「フォロワーがぜんぜん増えない…」と悩んでる人はぜひ見てください
どのように書けば読みたくなるかを考えてツイートしてみてください。
固定ツイートをブログ記事に
固定ツイートはツイッタープロフィールのすぐ下に表示されるツイートのことです。
例えば私の固定ツイートは以下です。
コンテンツを大幅に追記!
— かぶと@がんばらないブロガー (@kbt0401) December 2, 2020
1,500人以上のフォロワーがいる私が、フォロワーの増やし方を解説しました
「フォロワーが中々増えない…」と思っている方はぜひ見てください!
【本質的】ツイッターのフォロワーの増やし方7つのポイント|どうすれば増やせる? – 思い考える日常 https://t.co/V26OGjHrCp
固定ツイートはアイキャッチが大きく表示されるので、クリックされやすいです。
一番見てほしい記事を固定ツイートにしましょう。
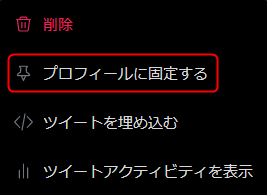
固定ツイートを設定するには、ツイート右上の「…」を押して、「プロフィールに固定する」を選択してください。

ブログのプロフィールのフォローボタン
サイドバーのプロフィールにフォローボタンを表示できます。

ブログを読んで興味を持ってくれた人がフォローしてくれます。
表示方法はテーマごとに違うので、「テーマ名 + プロフィール + フォローボタン」でGoogle検索してみてください。
フォロワー数が出るフォローボタン
以下のようなフォローボタンをブログに設置できます。
Follow @kbt0401フォロワー数が多ければ、権威性にもなります。
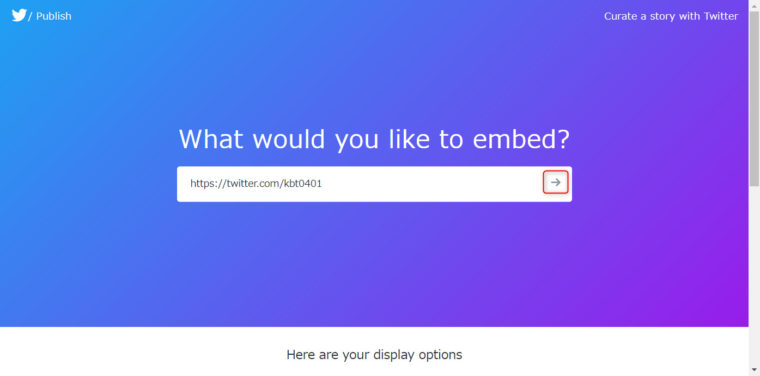
フォローボタンはTwitter公式のTwitter Publishで作れます。
ツイッタープロフィールのURL(例:https://twitter.com/kbt0401)を入力し、矢印ボタンを押します。

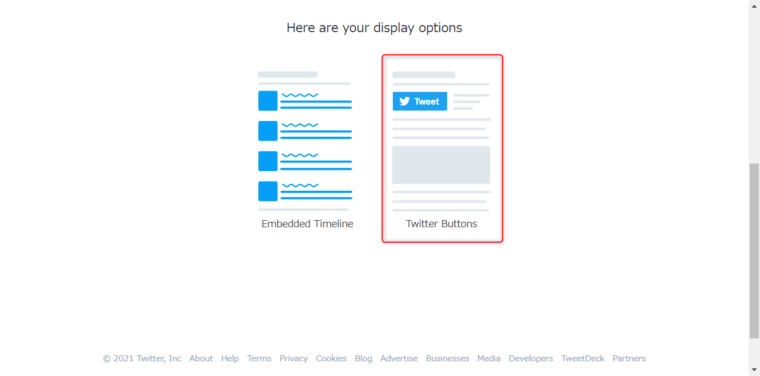
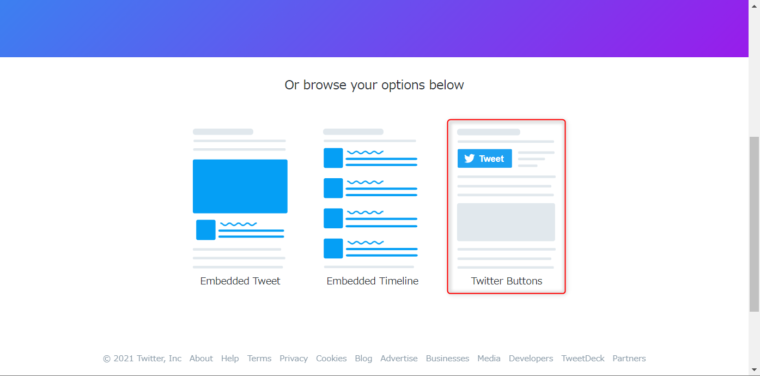
右側の「Twitter Buttons」をクリックします。

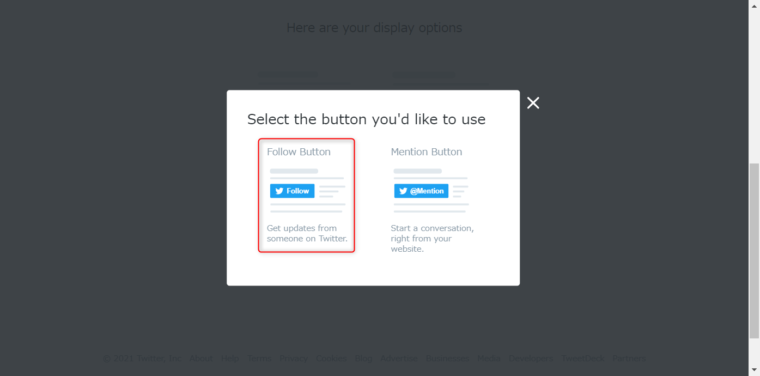
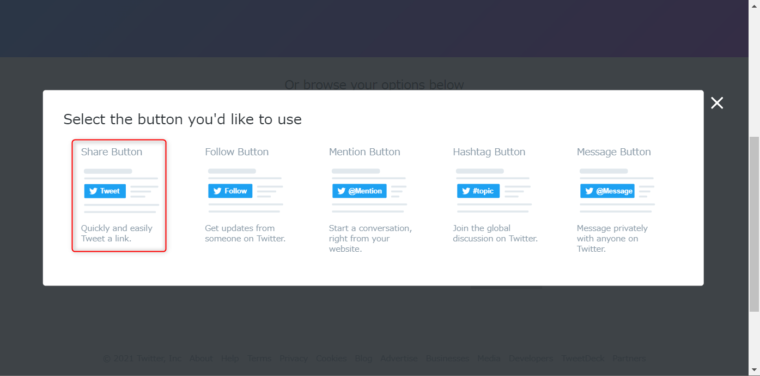
左側の「Follow Button」をクリックします。

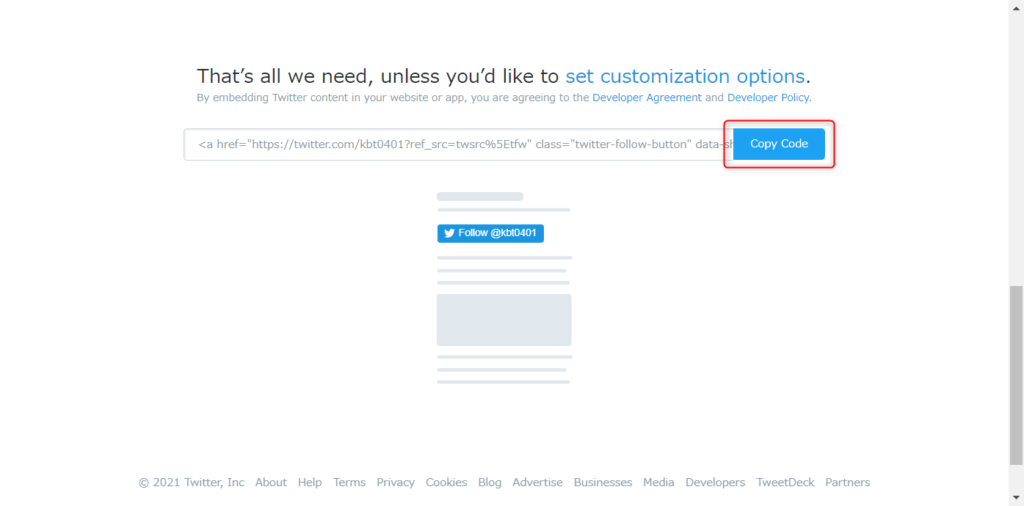
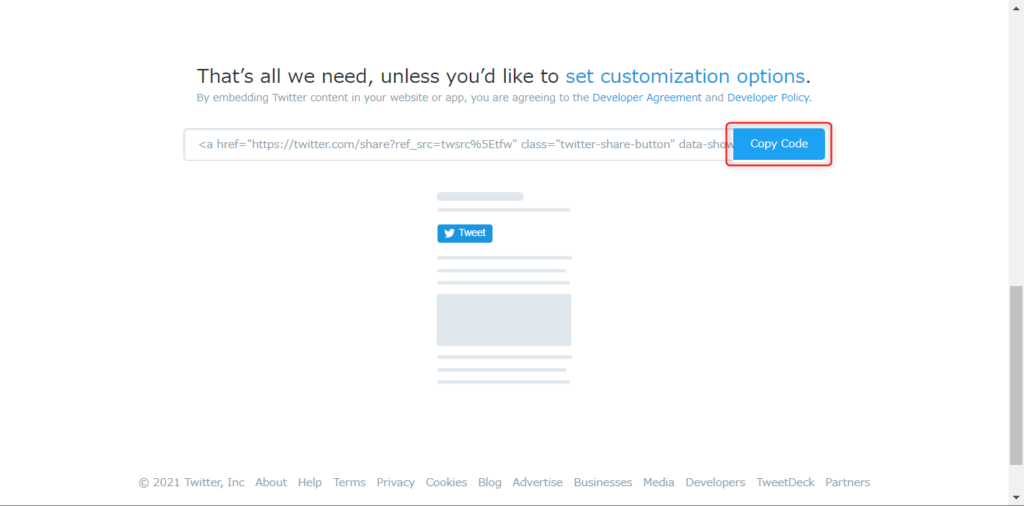
コードが表示されるので「Copy Code」ボタンをクリックしてください。

以下のコードがコピーされます。
<a href="https://twitter.com/kbt0401?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="false">Follow @kbt0401</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>「data-show-count=”false”」を「data-show-count=”true“」にすれば、フォロワー数が表示されます。
<a href="https://twitter.com/kbt0401?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-show-count="true">Follow @kbt0401</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>「data-size=”large”」を加えれば、ボタンが大きくなります。
<a href="https://twitter.com/kbt0401?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-show-count="true">Follow @kbt0401</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>ブログのサイドバーにフォローボタンを設置してみます。
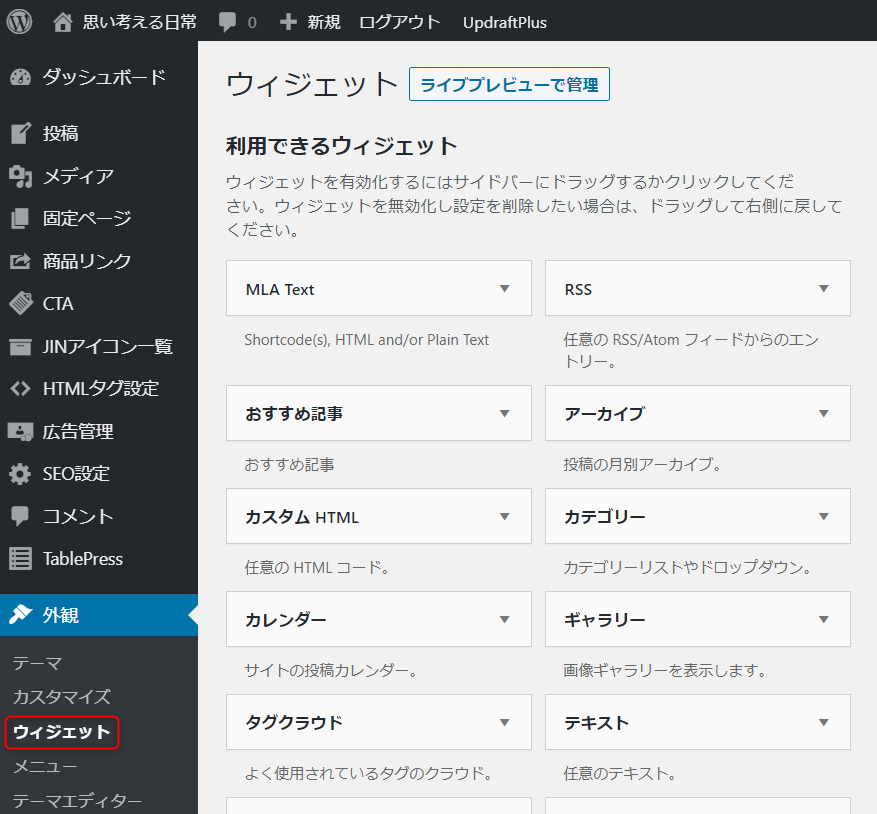
ワードプレスの「外観 > ウィジェット」を開いてください。

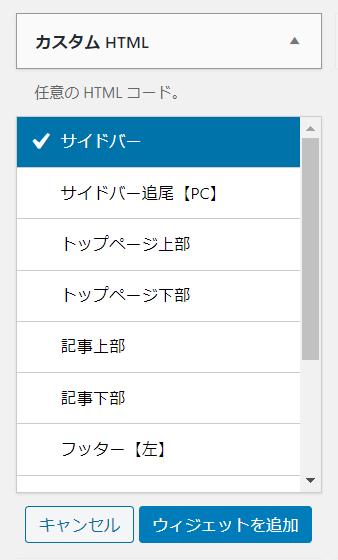
「カスタムHTML > サイドバー」を選択し、「ウィジェットを追加」をクリックします。

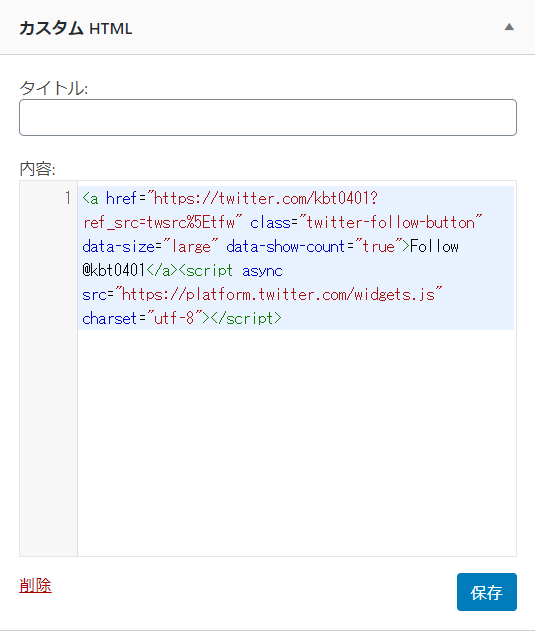
表示されたHTML入力欄にフォローボタンのコードをコピペし、「保存」をクリックしてください。

これでサイドバーにフォローボタンが表示されます。
ブログ記事のツイートボタン
以下のようなツイートボタンを、サイドバーなど好きなところに設置することができます。
TweetツイートボタンはTwitter公式のTwitter Publishで作れます。
下に移動し、「Twitter Buttons」をクリックします。

「Share Button」をクリックします。

コードが表示されるので「Copy Code」ボタンをクリックしてください。

以下のコードがコピーされます。
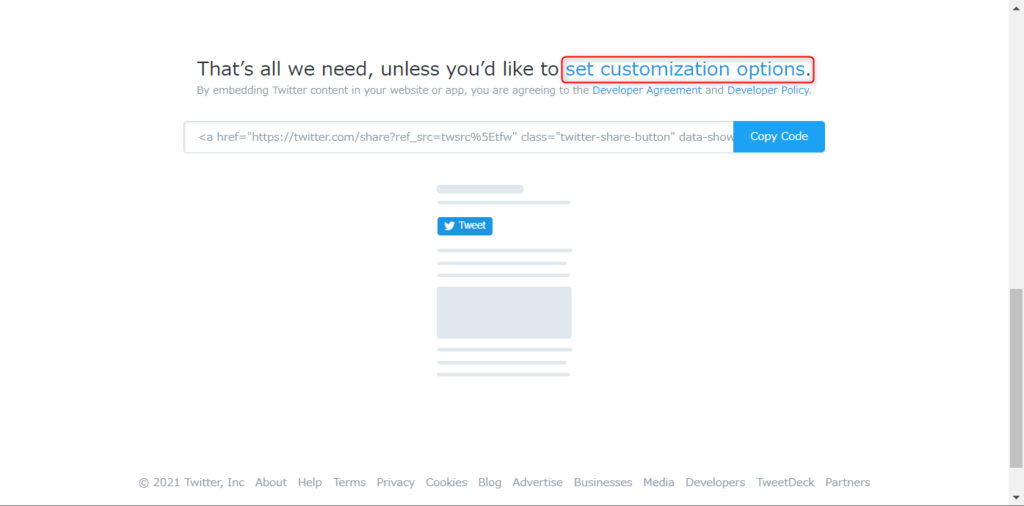
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
「set customization options」でカスタマイズすることもできます。

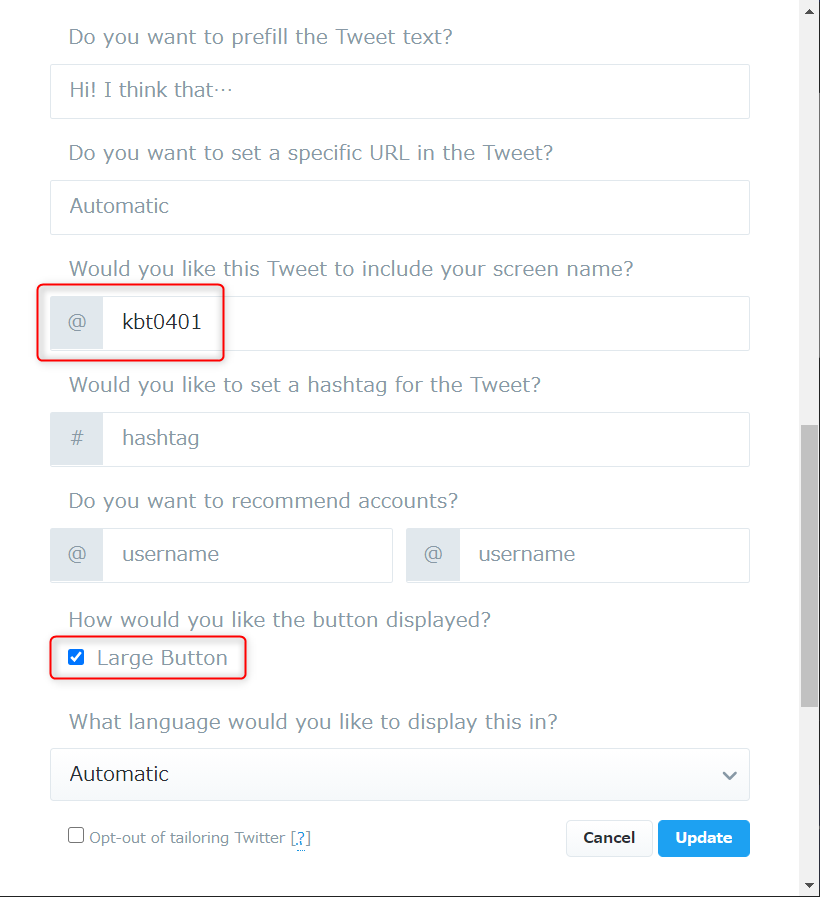
おすすめの設定は以下です。

ツイートボタンが大きくなり、シェアされるツイートに自分のツイッターIDが追加されます。
自分のツイッターIDがツイートされれば、通知が来るので便利です。
この場合のコードは以下です。
<a href="https://twitter.com/share?ref_src=twsrc%5Etfw" class="twitter-share-button" data-size="large" data-via="kbt0401" data-show-count="false">Tweet</a><script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
サイドバーなど好きなところにツイートボタンを設置してみてください。
ブログとツイッターを連携させる3つポイント

ポイントは以下の3つです。
- 発信内容とターゲットを合わせる
- ブログ更新ツイートばかりしない
- フォロワーと交流する
順番に説明します。
発信内容とターゲットを合わせる
ブログとツイッターで発信内容とターゲットを合わせれば、シナジーが生まれます。
例えば、ブログを面白いと思ってくれた人がツイッターでフォローしてくれたり、ツイッターを面白いと思ってくれた人がブログを見てくれたり。
特にツイッターで意識できていない人が多いので、発信内容とターゲットを意識して合わせるようにしましょう。
ブログ更新ツイートばかりしない
ブログ更新ツイートばかりしている人を見かけますが、これはもったいないです。
ツイッターがコンテンツになっておらず、フォローされないからです。
有益なツイートをして、フォローするメリットを提供するようにしましょう。
どうすれば有益なツイートができるの?
以下の記事を見よう!
フォロワーと交流する
フォロワーと交流することで自分に興味を持ってもらい、ブログを読んでもらいましょう。
交流のコツは「自分から」。
自分からいいねやコメントをして、積極的に交流しましょう。
ブログを読んでもらいたいなら、相手のブログを読んでコメントすると効果的です。
ツイッターにおすすめのブログサービス3選

おすすめのブログサービスは以下の3つです。
- WordPress(ワードプレス)
- はてなブログ
- note
この3つは私も使ったことがあり、胸を張っておすすめできますし、私の周りのブロガーもこのどれかを使っています。
これからブログを始めるなら、この3つの中から選びましょう。
詳しくはこちらの記事を見てください。

ツイッターをガチるならSocialDogは必須です。
SocialDogはツイッター運用を助けてくれるサービス。効率的にフォロワーを増やすことができます。
例えばこんなことができます。
- フォロワーの増減を自動で記録、グラフ化
- 定期ツイートの予約投稿
- フォロワーの管理
- ツイッターをやってるけどブログも始めたい
- ブログで発信してみたい
- ツイッターを収益化につなげたい
ツイッターで発信を続けていると、より多くの情報を発信したくなったり、収益化したくなったりしますよね。
そんな方におすすめなのがブログです!
ブログはツイッターと違って記事が積み重なっていくので、続ければ続けるほど成果が出やすくなります。
ブログの始め方は以下の記事で紹介しているので、ぜひ見てみてください!
>> 【ワードプレスのブログの始め方7つの手順】約1500円で簡単開設!